We love music and when it comes to Music Animation, we never deny any opportunity. Here is one of the exciting projects that we did the animation for the band Luca Brasi. Enjoy!!!
DIRECTOR / PRODUCER - Elder
CINEMATOGRAPHER / EDITOR / COLOURIST - Ed Reiss
ANIMATION - Red Cat Motion
AUDIO POST - Pierre Duyker
PYROTECHNICIAN - Dan Martin
VFX - Ben Kalgovas
CAMERA ASSIST - Harry Vincent, Chris Green
ACTORS - Chris Stanley, Ken Elder, Monique Dilernia, Siena Cole, Dan Martin, Pierre Duyker, Cam Gardner.
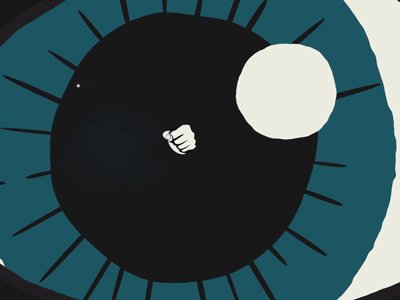
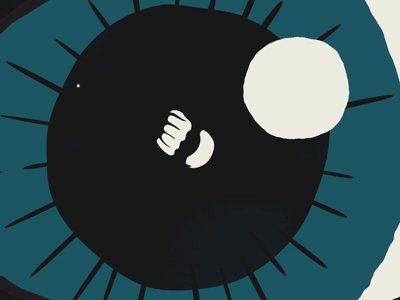
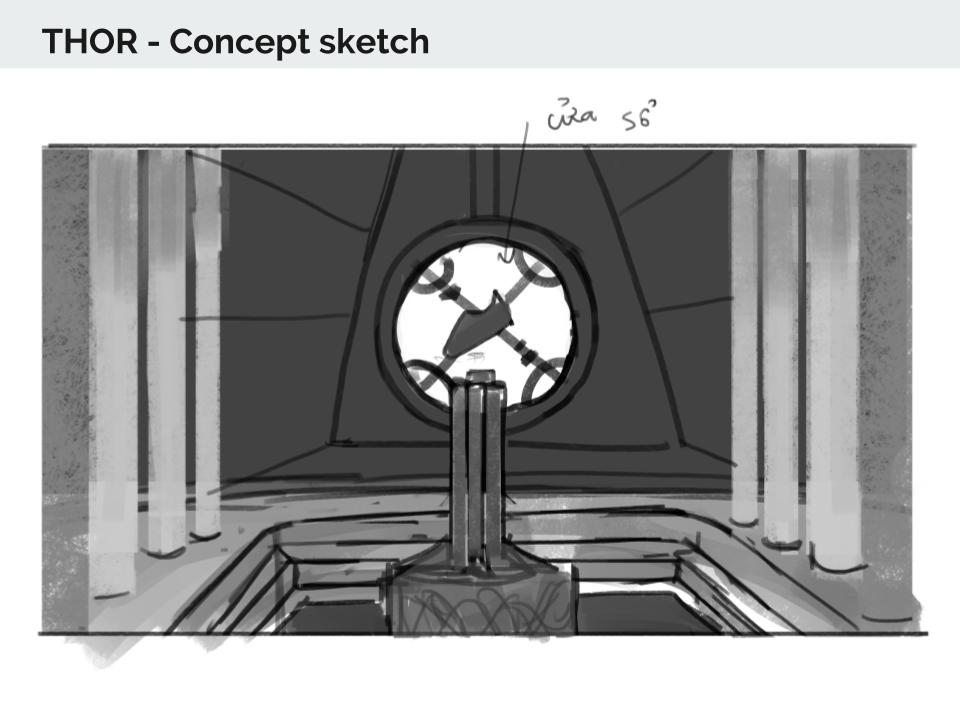
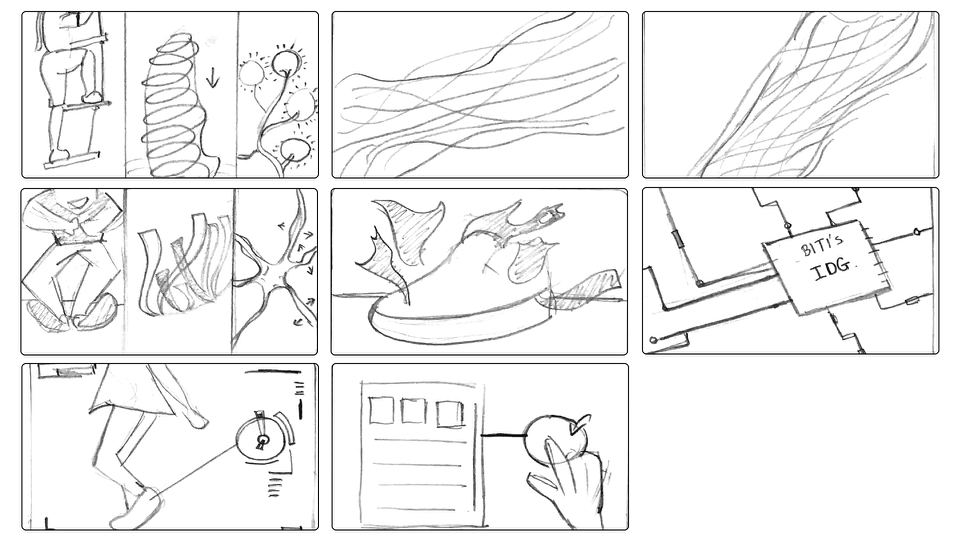
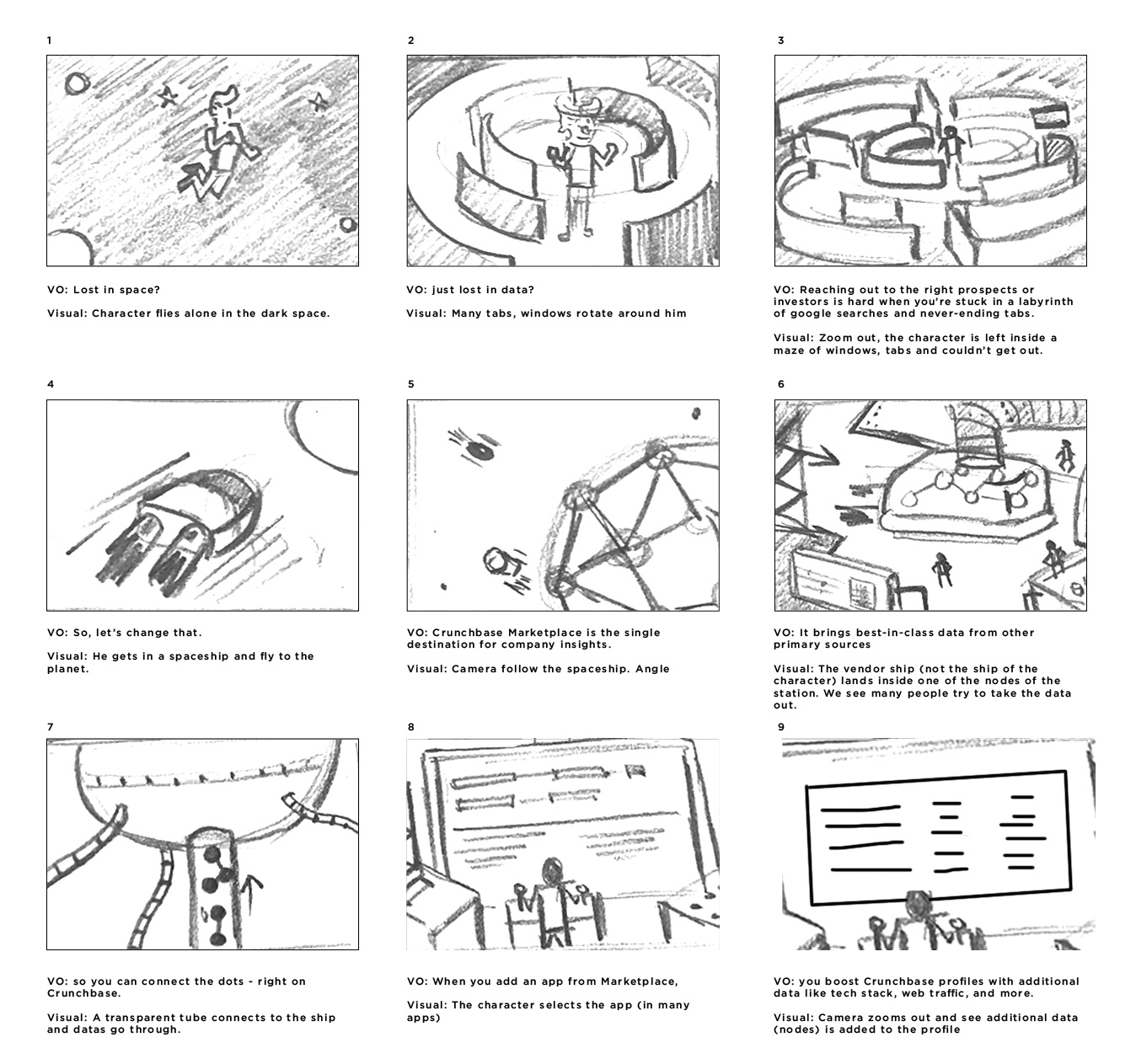
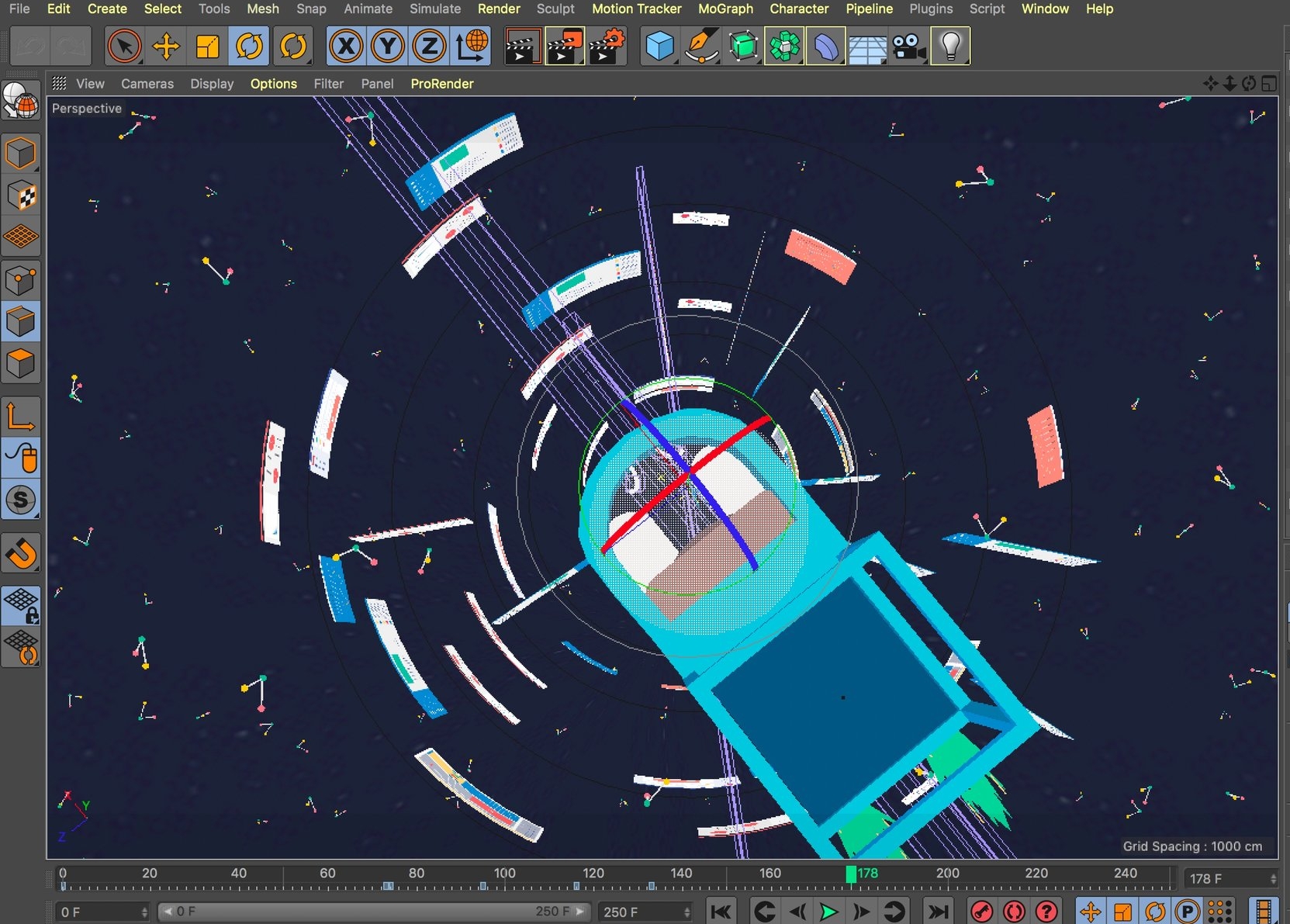
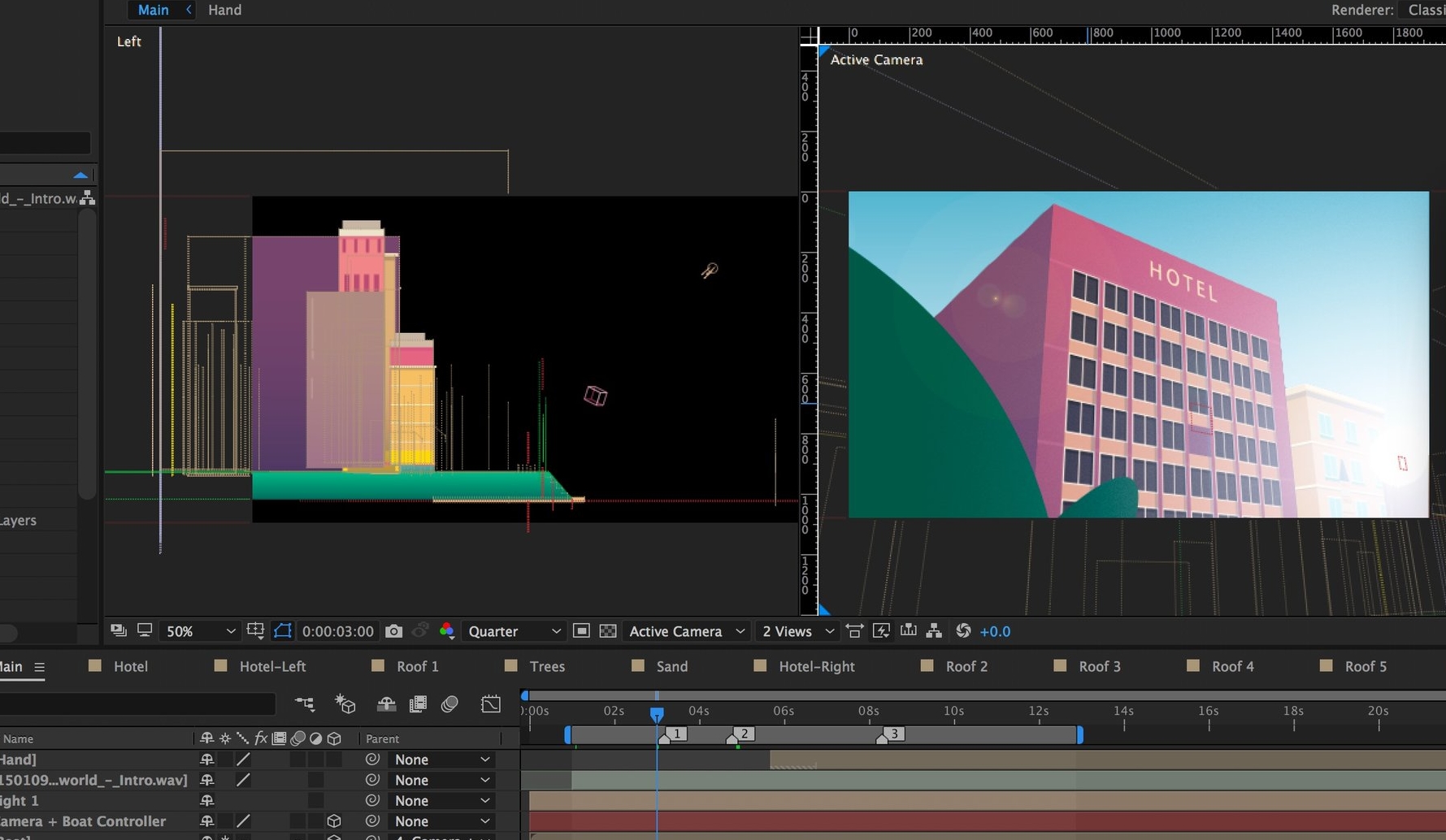
How did we make this?
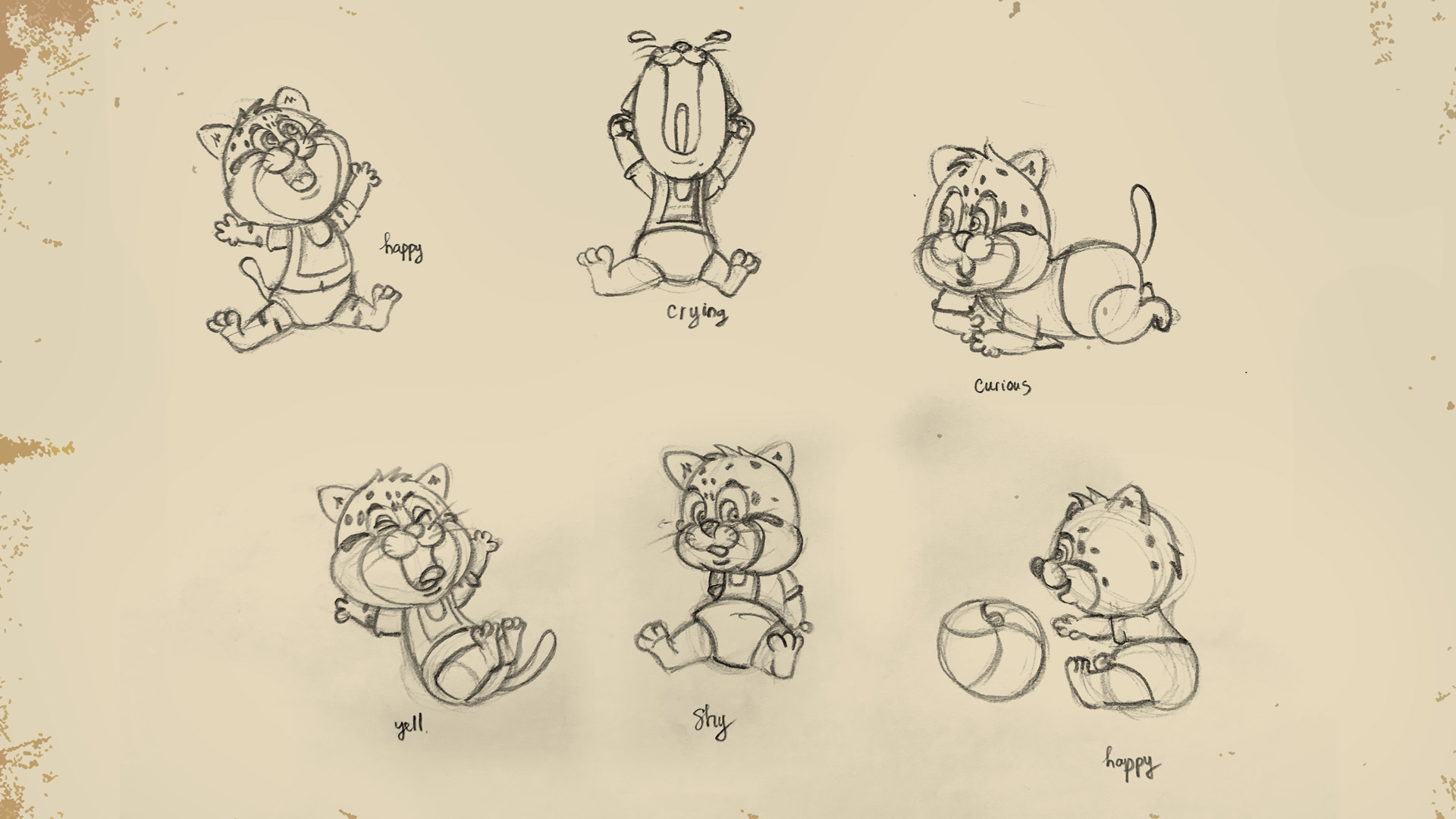
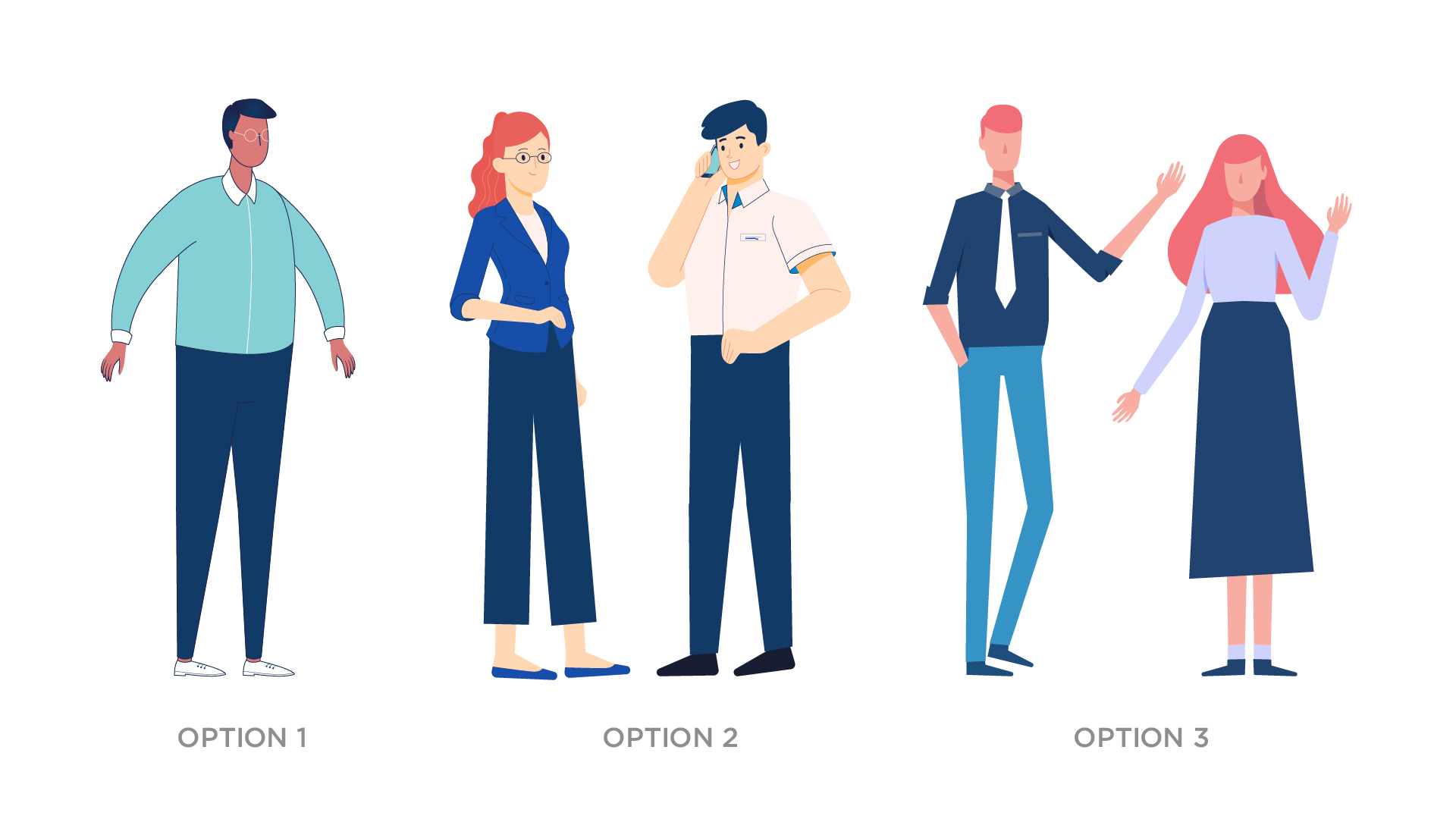
The drawing character was based on the real actor.
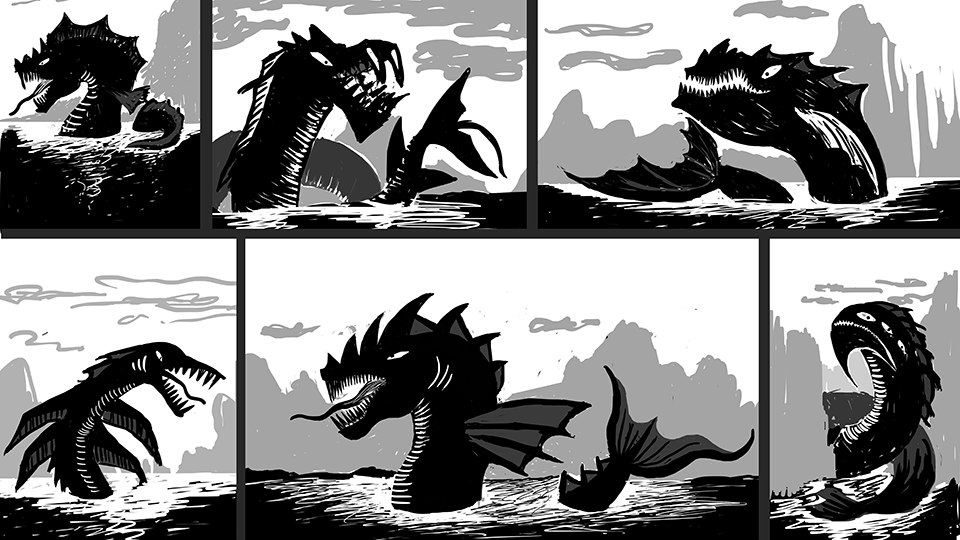
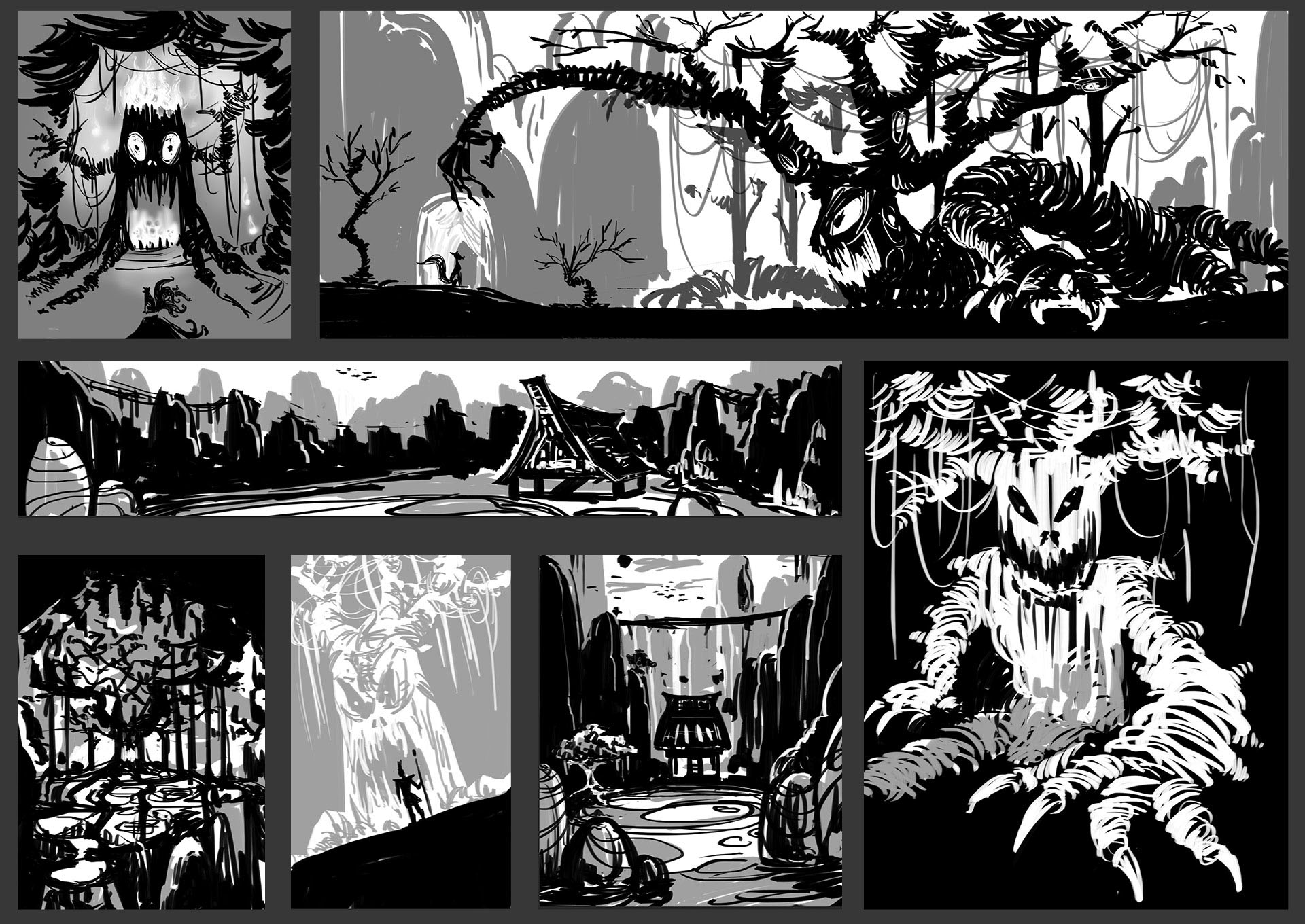
Some animation tests used traditional techniques.